
Catalina Integrator – Catalina’s API Mapping Tool
The Catalina Integrator is a simple ETL tool that allows you to call API’s, transform the data, and send that data to other API’s.
In this demo, we are going to show how you can make a call to one of Catalina’s API’s and totally customize the API output so that you can then send it to another API or have it work for your specific client needs (mobile, web, etc).
This article is summarized in a video demo. You can view the demo or read the details below. (NOTE: the video is from a webinar and the capture is pretty poor. That’s why I did a write-up to follow since most of the screens are barely visible in the video)
[youtube https://www.youtube.com/watch?v=oo1tRsDjlE8]
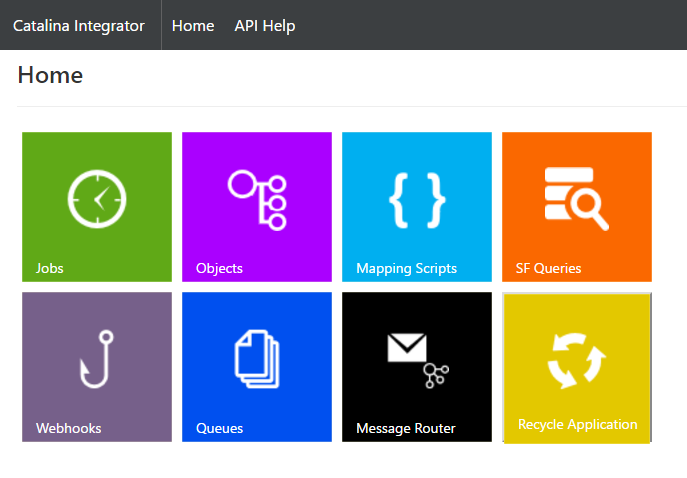
The first thing we will do is go to “Mapping Scripts” in ctIntegrator. This allows you to call external APIs and then transform them to an output. You can then either push that data to another API or just send it back to the client.
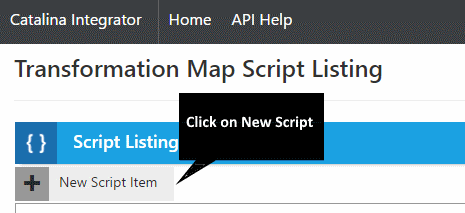
Click on New Script:

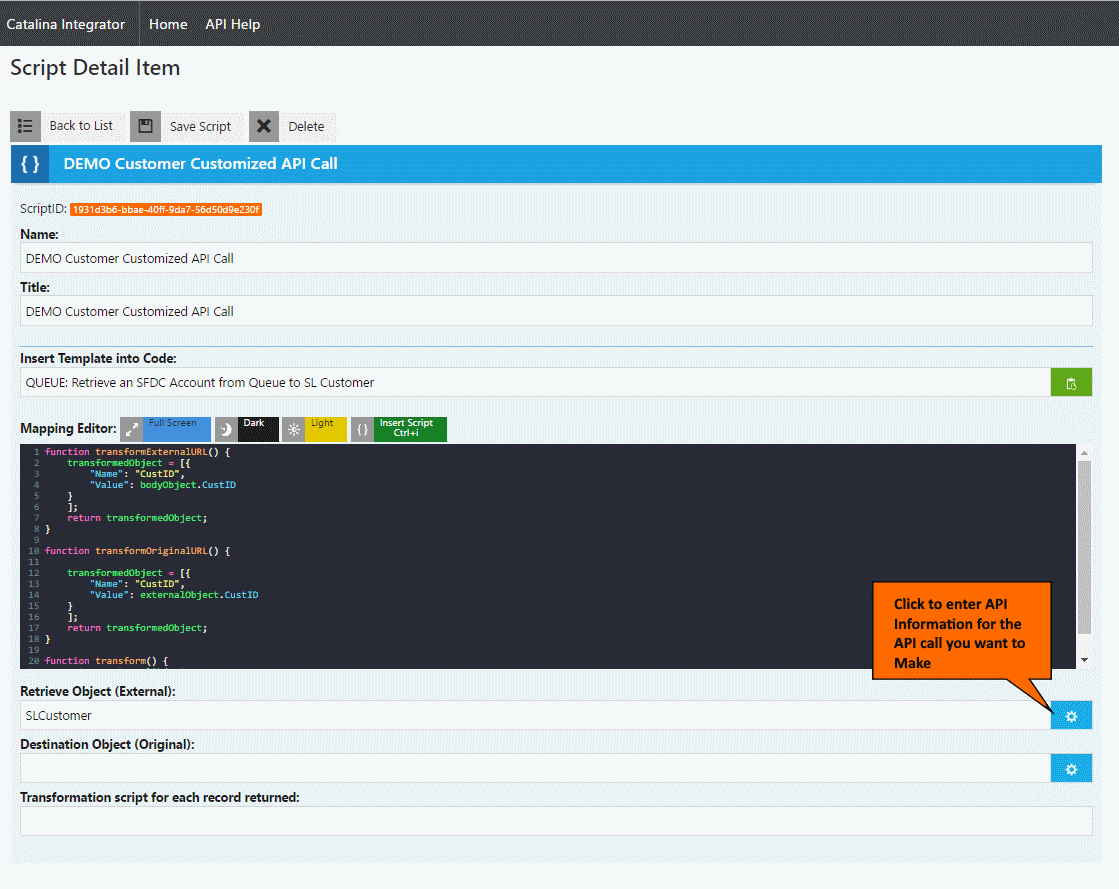
You will then be given a script detail screen that you can then create a new script. For this demo:
- Name: DEMO Customer Customized API Call
- Title: DEMO Customer Customized API Call
- Script (see below the screenshot for the actual script)
- Retrieve Object (External): This is going to be the API call that you are going to be making to the Dynamics SL API to retrieve a customer.
- Destination Object: We will leave this blank. You would enter API information if you wanted to send the transformed data to another API (example: say you wanted to retrieve data from Dynamics SL, transform it, and then send it to a destination location like Salesforce.com)
- Transformation script for each record returned: We will leave this blank. You would use this if you wanted to then take the output from this transaction and then send it to another script.

When you click on the API information (shown by the orange callout) you will then be able to point to an API call that you want to make.
So, in the example below, I am going to be making an API call to the Catalina API for Dynamics SL. Specifically, to retrieve a customer for a given CustID.

If you look at the URI, you can see the call to the API. But notice the {CustID}. This is a variable that will get replaced by a script transformExternalURL() as seen below in the script example. Notice how there is a transformedObject where there is a Name = CustID and the value is coming from the body. This will replace anything with {CustID} with the value coming from the body object.
[code lang=”javascript”]
// bodyObject is object passed from external API call
// externalObject isnt available in this call
// transformedObject is data to pass back to the integrator
// this creates a name/value pair of variables that will replace data in the external URL
function transformExternalURL() {
transformedObject = [{
"Name": "CustID",
"Value": bodyObject.CustID
}
];
return transformedObject;
}
function transformOriginalURL() {
transformedObject = [{
"Name": "CustID",
"Value": externalObject.CustID
}
];
return transformedObject;
}
function transform() {
// Lets just pass back the object that was retrieved from the API without change
return externalObject;
}
[/code]
If you notice, the transform() method is what actually transforms data. The output of this data is either sent to the “destination” API call or in the client calling. In this case, we aren’t using a destination object, so the data is just coming back to the client that called the script. Also, notice that it is passing back the externalObject. This object is the return data that came from the “external object” API call.
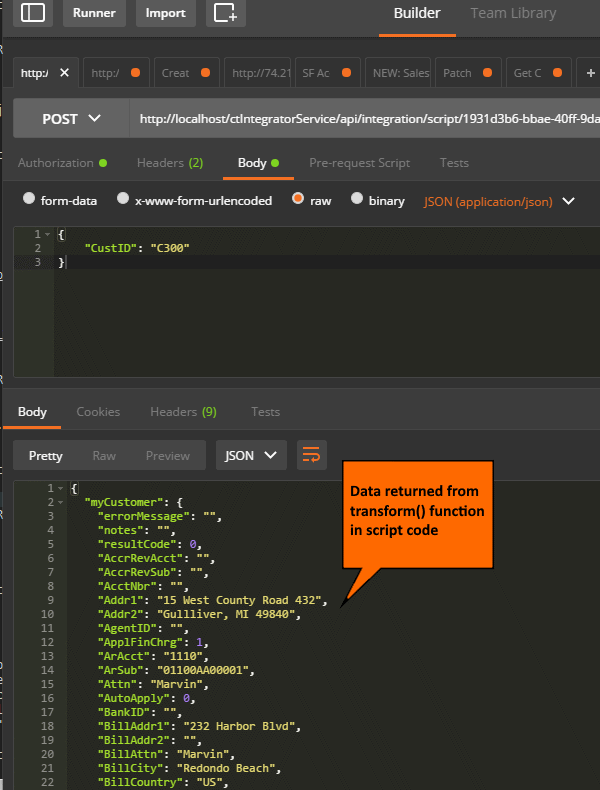
Here is the output in postman. Notice how it is bringing back the entire Customer record as if it were in SL. Also Notice the request body that was posted to ctIntegrator. You can see that object { “CustID”: “C300”}. What that is, is simulating a client asking ctIntegrator for a particular customer (C300). ctIntegrator then calls the external object API to retrieve the customer and then processes it through the transform() function. In this case, we are passing that externalObject data unchanged.

So, lets change this a bit. Lets say that we have an external system that doesn’t have the ability to read this data format, but can read this one instead:
[code lang=”javascript”]
{
"Customer": "C300",
"CurrentBalance": -171.52,
"Address": "15 West County Road 432\nGullliver, MI 49840\nGullliver, MI 49840",
"SalesforceId": "0013600000FCgVTAA1",
"CustIDPlusCustomerName": "C300: Total Wine"
}
[/code]
So, what we can do is then change the transform() script to not output the externalObject, but to create a different object to export.
Below is code that will create the structure we want by taking data in the externalObject and creating a brand new object (called transformedObject) and outputting that object instead. (NOTE: I am just updating the transform() function in the script)
[code lang=”javascript”]
function transform() {
var transformedObject = {
"Customer": externalObject.myCustomer.CustId,
"CurrentBalance": externalObject.myBalances.CurrBal,
"Address": externalObject.myCustomer.Addr1 + "\n" + externalObject.myCustomer.Addr2 + "\n" + externalObject.myCustomer.City + ", " + externalObject.myCustomer.State + " " + externalObject.myCustomer.Zip,
"SalesforceId": externalObject.myCustomer.User1,
"CustIDPlusCustomerName": externalObject.myCustomer.CustId.trim() + ": " + externalObject.myCustomer.Name
}
return transformedObject;
}
[/code]
I then save the script and re-run the client in postman and this is what I get (exactly what I am looking for)

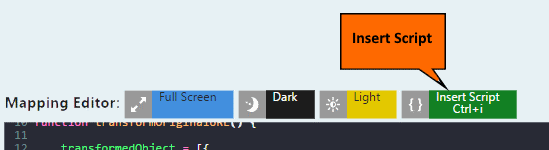
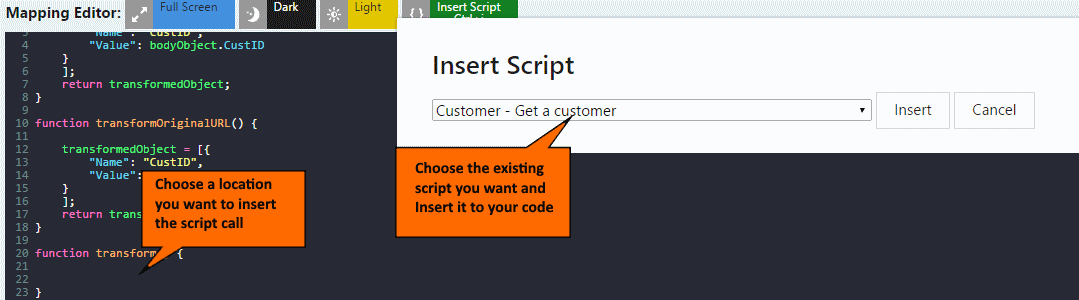
One other cool thing that you can do is reuse scripts in other scripts. This is done by putting your cursor in your current script where you want to make a call to another script and click on the “Insert Script” (or press [Ctrl] + i)

After that, you can then insert the script you want by choosing and click Insert.

What you will see is something similar to this (notice ‘c722ffdb-36fe-47d0-99a7-86cbef213246’. This is the scriptID of the script you are calling. This is a particular example. Your scriptID’s would be different:
[code lang=”javascript”]
runIntegration(‘c722ffdb-36fe-47d0-99a7-86cbef213246’, ‘{}’);
[/code]
You could then change your transform() function so that it output this data to the client:
[code lang=”javascript”]
function transform() {
var customer = runIntegration(‘c722ffdb-36fe-47d0-99a7-86cbef213246’, JSON.stringify(bodyObject));
return customer;
}
[/code]
Notice how I am using the bodyObject as the input of the script. I am assuming that the script that I am calling requires that data. I am then putting that script in a variable called “customer” and returning that.
Lets say we wanted to output the data differently (like we did up top). We could do the following:
[code lang=”javascript”]
function transform() {
var customer = runIntegration(‘c722ffdb-36fe-47d0-99a7-86cbef213246’, JSON.stringify(bodyObject));
var transformedObject = {
"Customer": customer .myCustomer.CustId,
"CurrentBalance": customer .myBalances.CurrBal,
"Address": customer .myCustomer.Addr1 + "\n" + customer .myCustomer.Addr2 + "\n" + customer .myCustomer.City + ", " + customer .myCustomer.State + " " + customer .myCustomer.Zip,
"SalesforceId": customer .myCustomer.User1,
"CustIDPlusCustomerName": customer .myCustomer.CustId.trim() + ": " + customer .myCustomer.Name
}
return transformedObject;
}
[/code]
Notice how I am calling the other script and putting it’s output in a variable called “customer”. I am then building a variable called “transformedObject” using data from customer.
