
Example of building a Form Client to use the Catalina Quick Query SOAP Web Service
This is an example of how to use Quick Query as a data delivery tool for external systems using Catalina’s API for Dynamics SL. This example is for those who want to use a SOAP based interface.
For an example on how to retrieve Quick Query data through a REST interface, check out this article: Dynamics SL Quick Query through Catalina’s RESTful API
1. In Visual Studio, we select the Visual C# Template for a Windows Form Application. Our client will be named: client.ctDynamicsSL.quickQuery.

Note: you can call the Catalina web services from any type of client that is able to make http/https calls, but for this example, we will use a Form Application.
2. Add a reference to our Quick Query Web Service
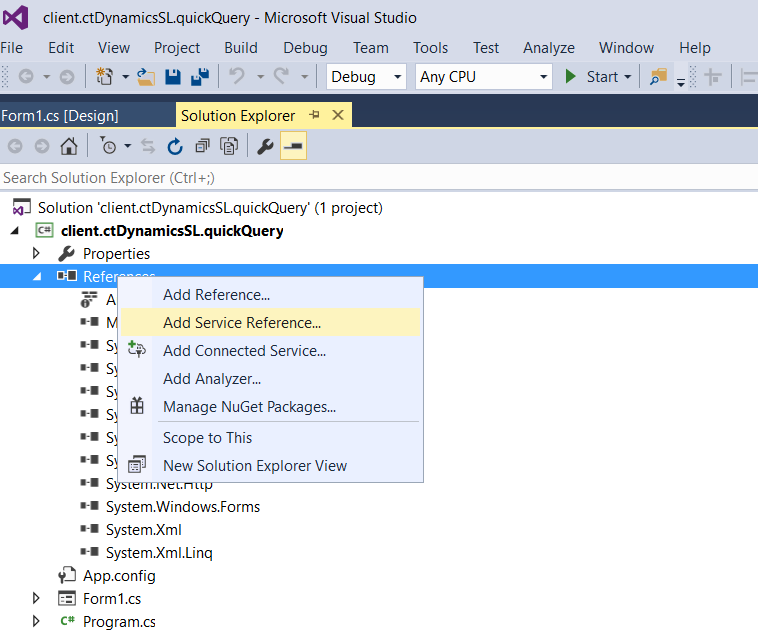
a. Right click on “References” and select “Add Service Reference”

b. On the “Add Service Reference” screen, click the “Advanced” button in the bottom left. (Image: qqcclient3.png)
c. On the “Service Reference Settings” screen, click the “Add Web Reference” button. (Image: qqcclient4.png)
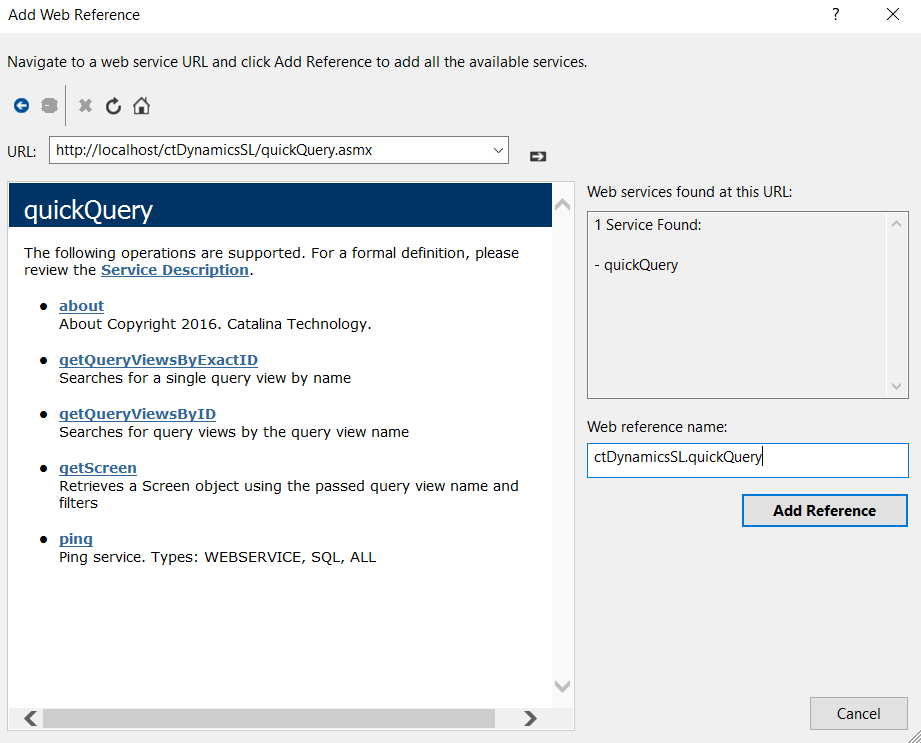
d. On the “Add Web Reference” screen, enter in the URL to the web service.
E.g.: http://localhost/ctDynamicsSL/quickQuery.asmx
Click the arrow button to discover the web service schema.
After the service definition loads, enter in a name to refer to this service in your client.
E.g.: ctDynamicsSL.quickQuery

e. Click the “Add Reference” button.
f. The new web reference will show up in your project.

3. Create code to instantiate an object referencing our web service.
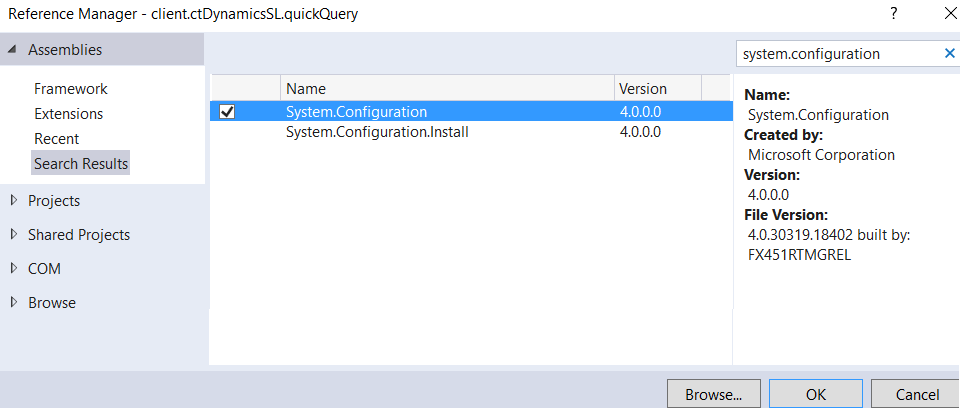
a. I like to store values that are required in the Soap Header in the app.config file using System.Configuration, so we will first add a reference to the System.Configuration assembly. References -> Add Reference -> System.Configuration

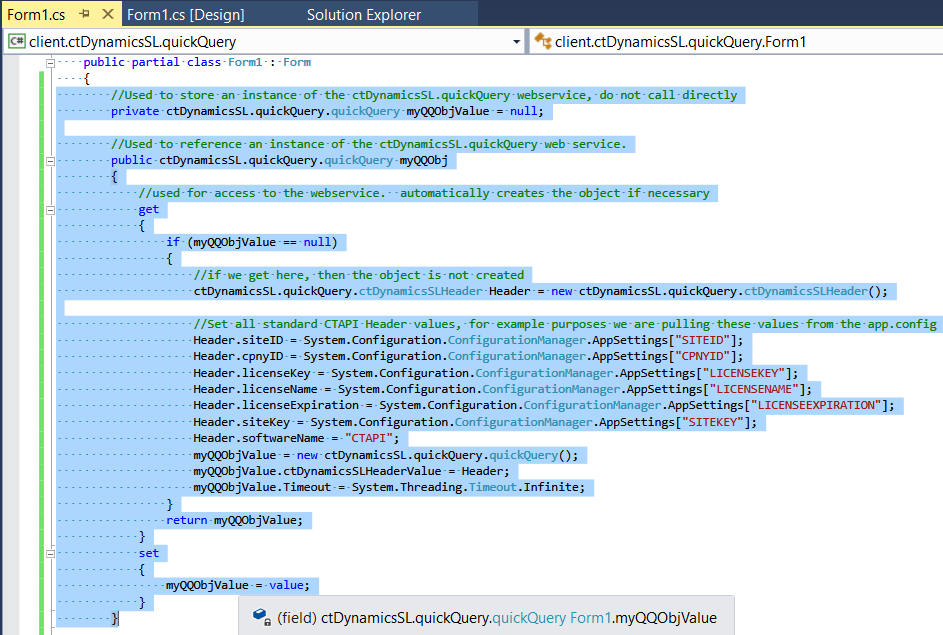
b. Create a private variable to store the actual object and a property to auto create the instance if the variable is null. This get{} property will pull the required header values from the app.config

Now whenever we want to call a function in the web service, we just reference it like so: myQQObj.functionName().
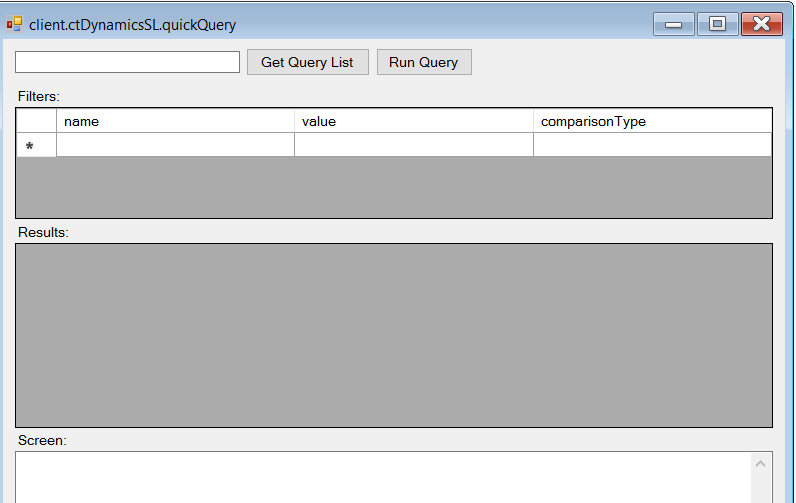
4. Add the necessary elements for our main Form.
a. TextBox for typing in a QueryViewName (tbQueryViewName)
b. Button for a QueryViewName search (btnSearch)
c. Button for executing our search (btnGetQuery)
d. DataGridView for holding our search parameters (dgvFilters)
e.  DataGridView for holding our search results (dgvQueryResults)
DataGridView for holding our search results (dgvQueryResults)
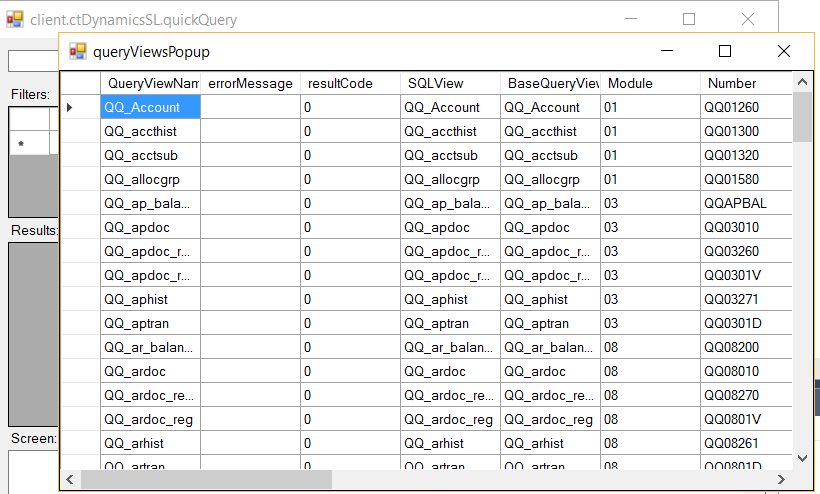
5. Add a popup form for QueryViewName searches.
a. The QueryViewName is the root of the Quick Query Service; they are names of SQL Views built in to SL. This is a required element, so let’s build an easy way to lookup them up.
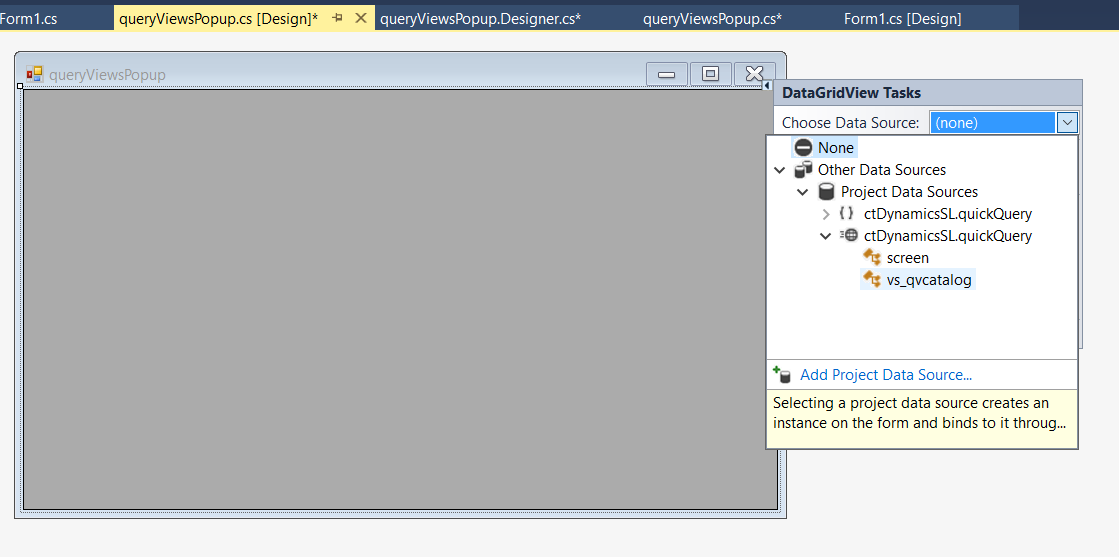
b. Add another Form object to the project: queryViewsPopup.cs

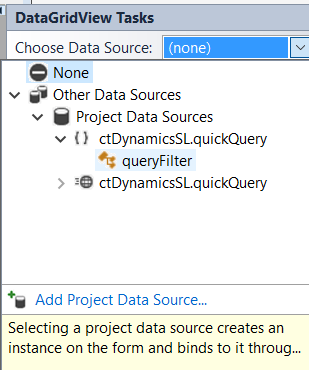
c. Add a DataGridView to the new Form object.
d. Click on the little arrow at the top right of the Grid and add ctDynamicsSL.quickQuery.vs_qvcatalog as the Data Source.

e. For ease of use, edit the DataGridView Columns.
- Move the QueryViewName column to the first position.
- Change Name to “QueryViewName” we will use this to reference the cell later.

f. On our main Form, tie an EventHandler to open this form.
g. Add a CellDoubleClick Event Handler, to take the selected row and return the QueryViewName back to the tbQueryViewName on the main Form.

6. Setup Filters DataGridView
a. The Quick Query Service getScreen call requires 2 parameters: queryViewName, filters[]. The filters parameter is of type: ctDynamicsSL.quickQuery.queryFilter.
b. The Filters is an array of triplets holding 3 required fields:
- name – This must match the name of a column in the query view)
- value – This is the value we are to filter/compare against)
- comparisonType – This is any valid SQL comparison operator. E.g.: =, <, >, LIKE, IN, NOT IN
c. Select the Data Source as ctDynamicsSL.quickQuery.queryFilter

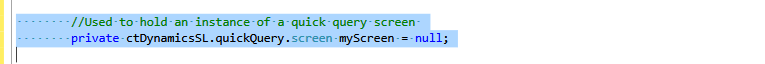
7. The Quick Query Service, is a V2 service by Catalina Technology and by design uses a screen() object for most calls that replicate the SL screen. Create a private variable to hold an instance of the screen object for all of our subsequent calls to the service.

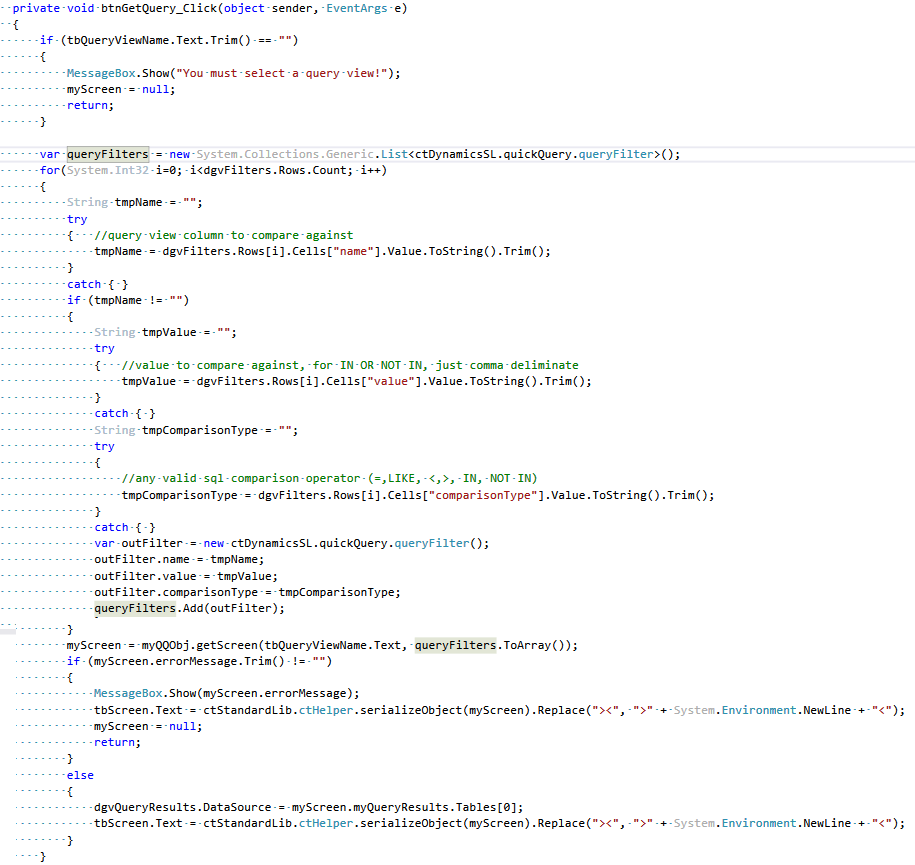
8. Write the code to call the web service, pass the parameters and tie the results to the Result DataGridView (dgvQueryResults)

9. Test our Web Service Client:
a. Find a Query View with our popup.

b. Enter in some filters then Search and View the Results

Note: You can download the sample client Visual Studio Project at the following link: https://github.com/CatalinaTechnology/ctAPIClientExamples/tree/master/client.quickQuery
