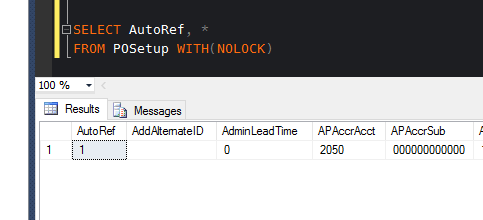
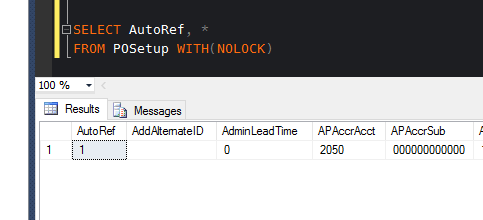
Many times, we want to be able to create Purchase Orders, using the Catalina API for Dynamics SL, and don’t want to worry about having to create the PO Number ourselves so that we don’t reuse a PO number, etc. This is a function of Dynamics SL and is configured in the POSetup table. If you look at the POSetup table, at the AutoRef column, it can be either a 0 or a 1:

If it is a 1, it means that SL will auto-number for you and if you leave the PoNbr blank when you call the ctDynamicsSL.purchaseOrders.saveNewPurchaseOrder function it will auto generate it for you, just like sales orders.
If PO Auto numbering is not enabled, POSetup.AutoRef=0 then you have to specify the PONbr yourself. But dont worry, we have a work-around for this that will generate a custom incremented number for you by calling this Catalina API call:
[code lang=”csharp”]
ctDynamicsSL.common.getNextCounterAsString(counterName);
[/code]
This function uses the xct_tblDSLCounter table to determine the next number value. This table is a Catalina table that is used for anything you want to have a counter for and is keyed off of the column: counterName. If you create a new record with the counterName = “PONBR”, you can then do an API call like this to get the next number:
[code lang=”csharp”]
string nextPONbr = ctDynamicsSL.common.getNextCounterAsString("PONBR");
[/code]
Looking further in the xct_tblDSLCounter table, you can see the following fields:
- counterName: This is the key to determine which counter you want to increment
- counterPrefix: If you want to have some type of custom prefix on your counter, you can enter something here
- counterAmt: this is the last counter used
- minWidth: this will make sure that you have a certain width of number come out (not including the prefix)
Lets create a record in the table for PONBR. I just choose PONBR because it makes sense to me. But you could use any counterName. Or for that matter, you could have several records for PO Numbers so that you can have separate prefixed counters for different applications that might be feeding your PO’s.
[code lang=”sql”]insert into xct_tblDSLCounter
values(‘PONBR’, ‘PO’, 0, 5)
[/code]
So, if I make this call:
[code lang=”csharp”]
string nextPONbr = ctDynamicsSL.common.getNextCounterAsString("PONBR");
[/code]
The first time I call it, it will give me a value for nextPONbr
PO00001
The second time I call it, it will give me a value for nextPONbr
PO00002
The one hundredth time I call it, it will give me a value for nextPONbr
PO00100
bwharton
February 24, 2017

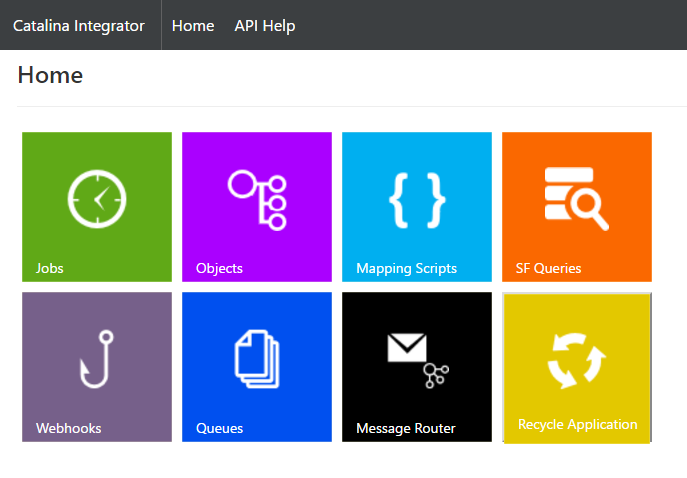
The Catalina Integrator is a simple ETL tool that allows you to call API’s, transform the data, and send that data to other API’s.
In this demo, we are going to show how you can make a call to one of Catalina’s API’s and totally customize the API output so that you can then send it to another API or have it work for your specific client needs (mobile, web, etc).
This article is summarized in a video demo. You can view the demo or read the details below. (NOTE: the video is from a webinar and the capture is pretty poor. That’s why I did a write-up to follow since most of the screens are barely visible in the video) Continue Reading →

This is an example of how to use Quick Query as a data delivery tool for external systems using Catalina’s API for Dynamics SL. This example is for those who want to use a SOAP based interface.
For an example on how to retrieve Quick Query data through a REST interface, check out this article: Dynamics SL Quick Query through Catalina’s RESTful API
1. In Visual Studio, we select the Visual C# Template for a Windows Form Application. Our client will be named: client.ctDynamicsSL.quickQuery.

Note: you can call the Catalina web services from any type of client that is able to make http/https calls, but for this example, we will use a Form Application.
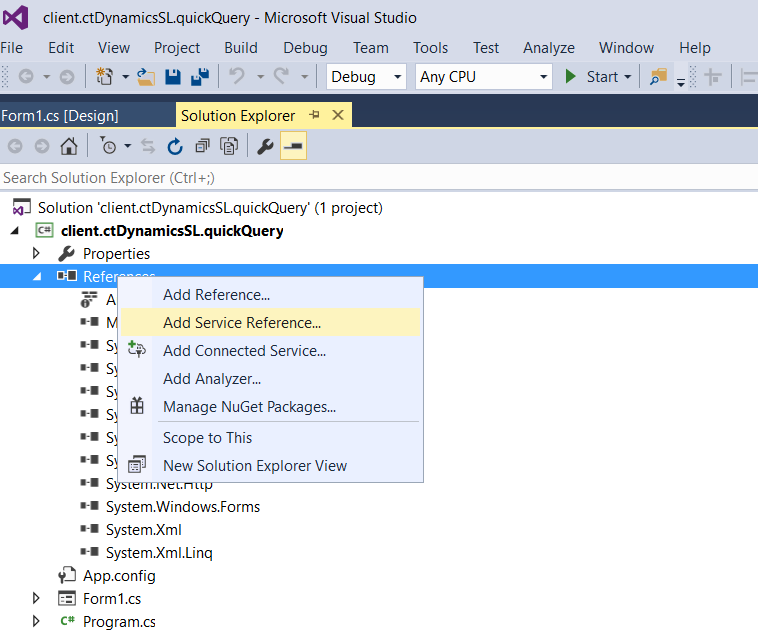
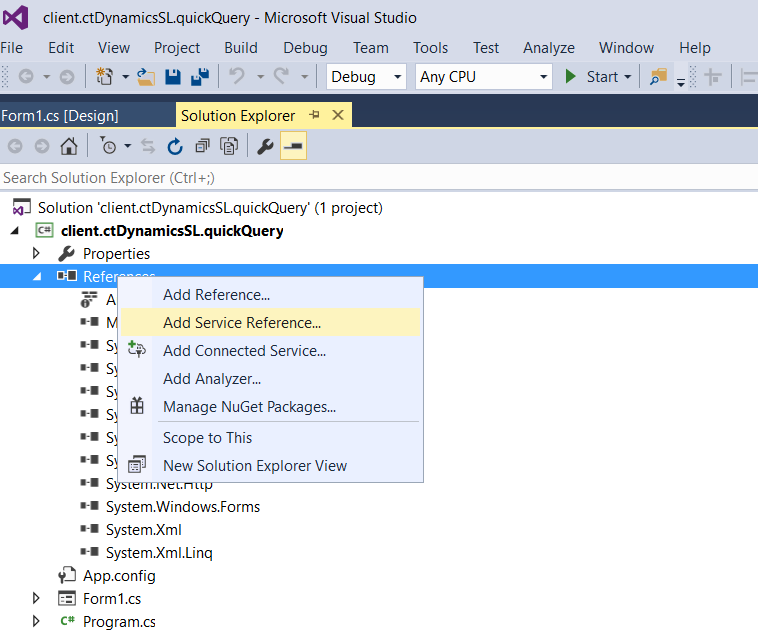
2. Add a reference to our Quick Query Web Service
a. Right click on “References” and select “Add Service Reference”

b. On the “Add Service Reference” screen, click the “Advanced” button in the bottom left. (Image: qqcclient3.png)
c. On the “Service Reference Settings” screen, click the “Add Web Reference” button. (Image: qqcclient4.png)
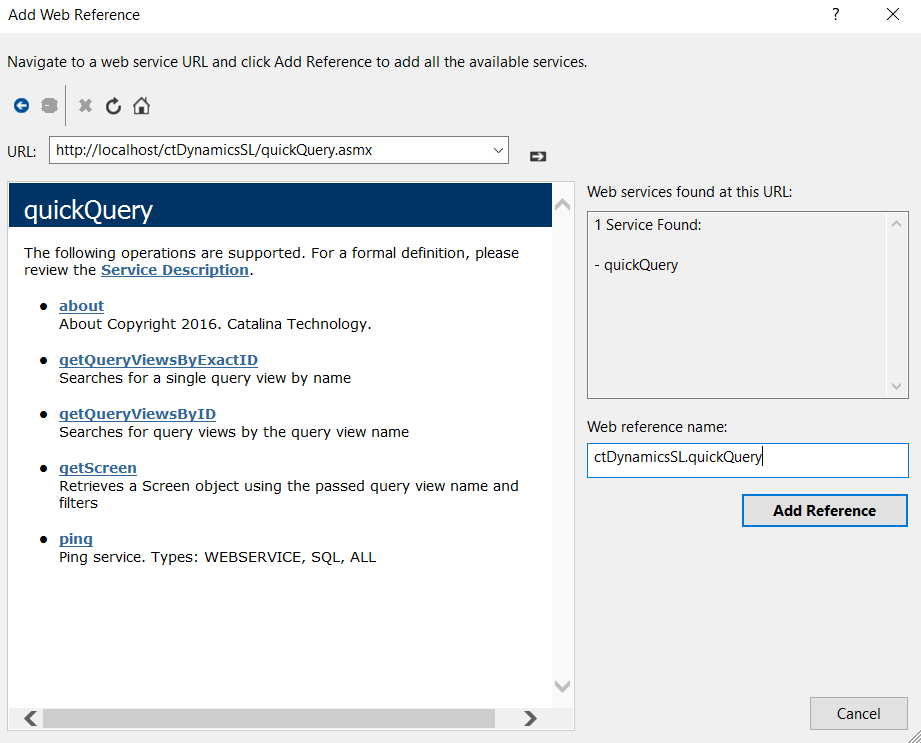
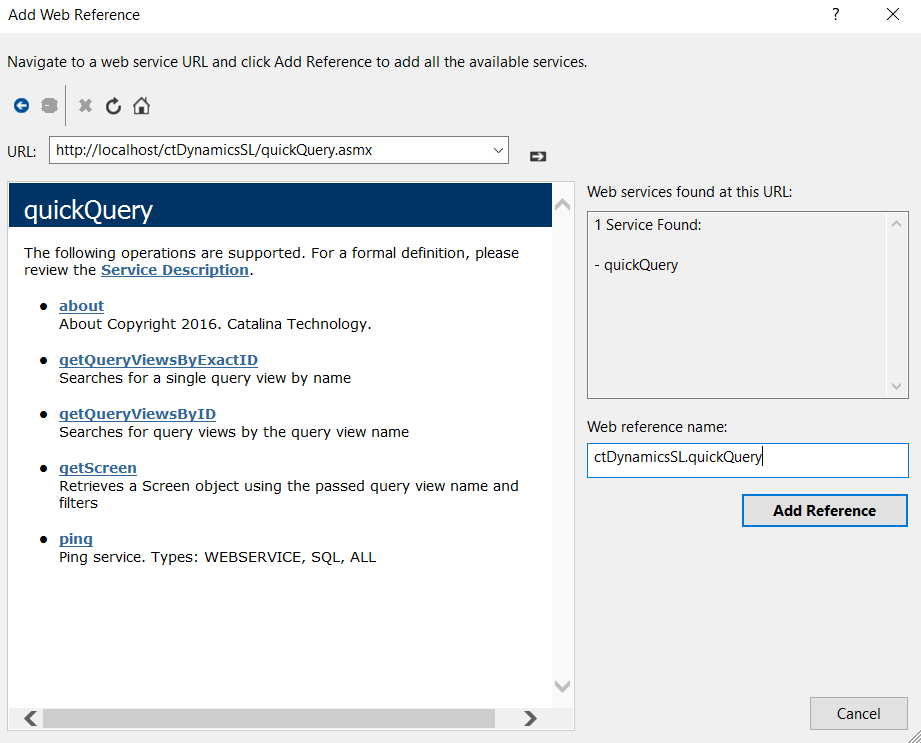
d. On the “Add Web Reference” screen, enter in the URL to the web service.
E.g.: http://localhost/ctDynamicsSL/quickQuery.asmx
Click the arrow button to discover the web service schema.
After the service definition loads, enter in a name to refer to this service in your client.
E.g.: ctDynamicsSL.quickQuery

e. Click the “Add Reference” button.
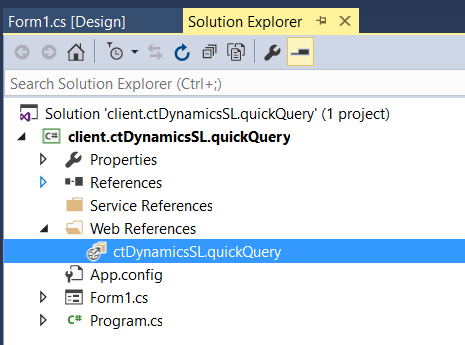
f. The new web reference will show up in your project.

3. Create code to instantiate an object referencing our web service.
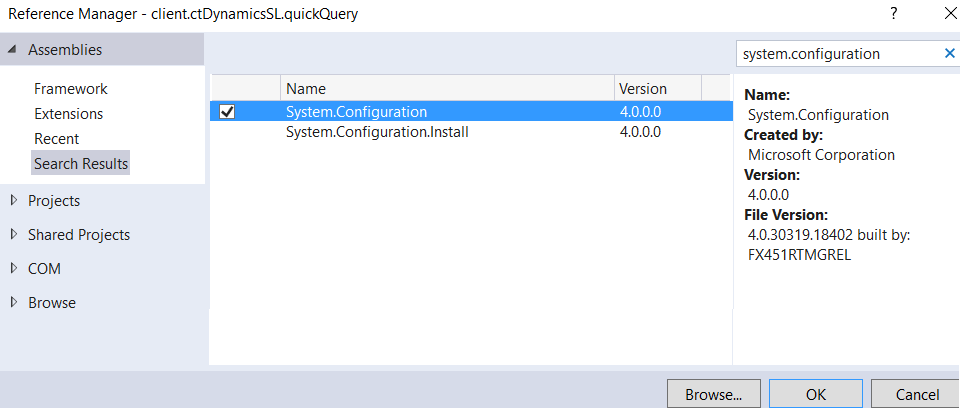
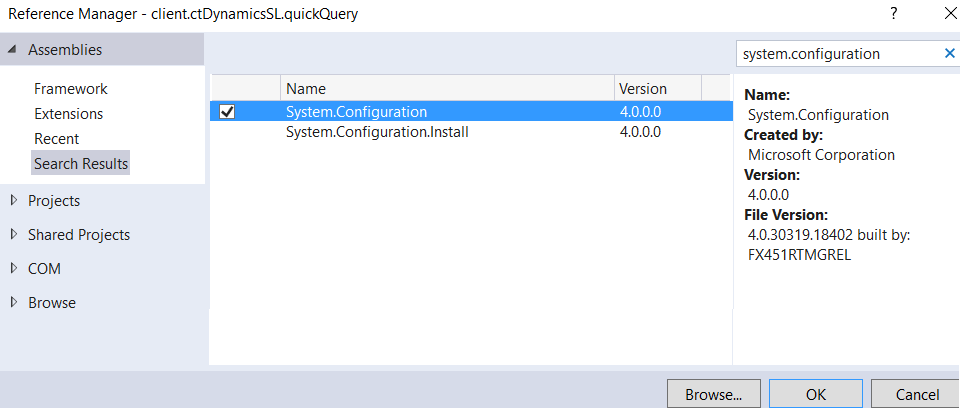
a. I like to store values that are required in the Soap Header in the app.config file using System.Configuration, so we will first add a reference to the System.Configuration assembly. References -> Add Reference -> System.Configuration

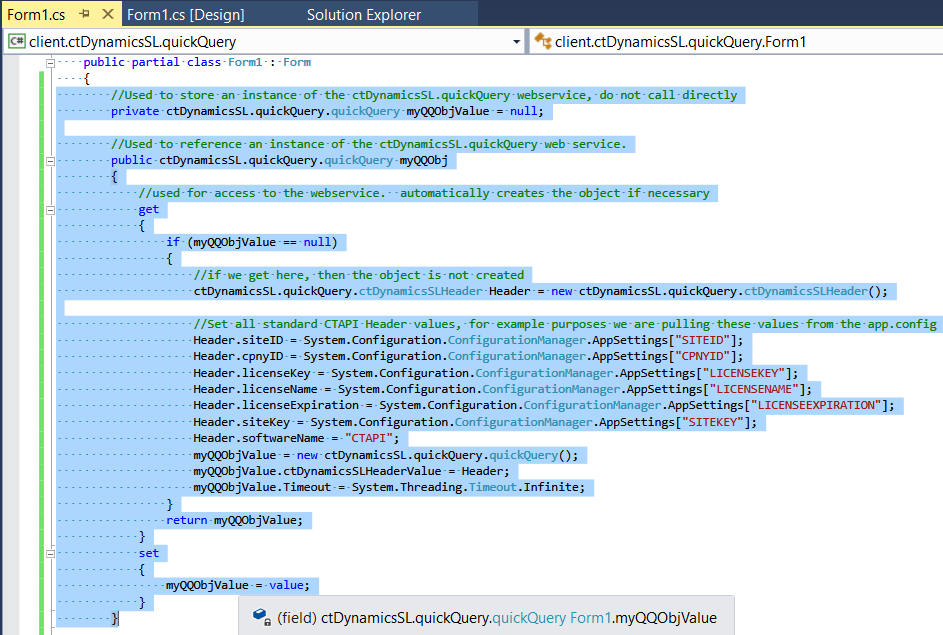
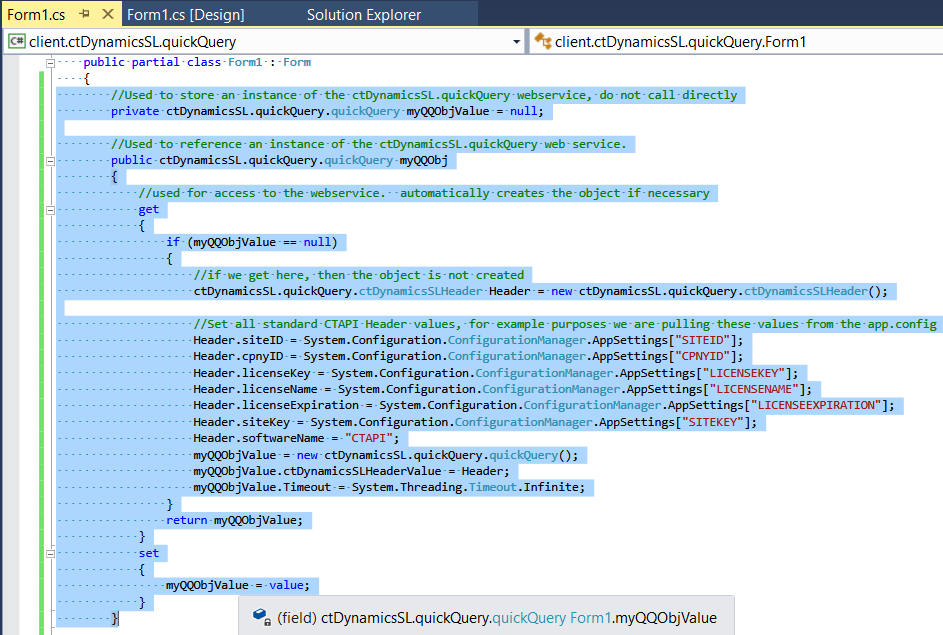
b. Create a private variable to store the actual object and a property to auto create the instance if the variable is null. This get{} property will pull the required header values from the app.config

Now whenever we want to call a function in the web service, we just reference it like so: myQQObj.functionName().
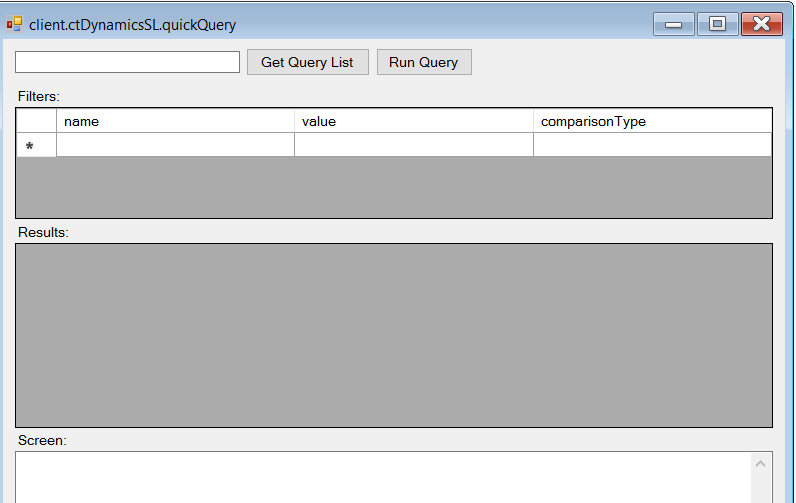
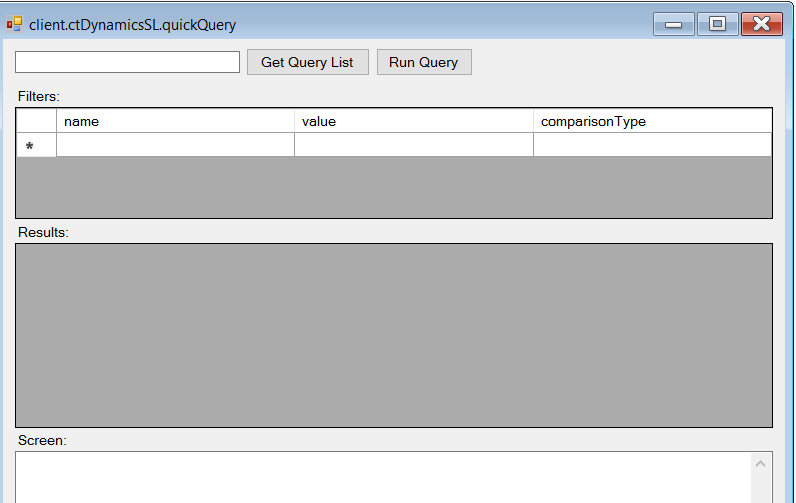
4. Add the necessary elements for our main Form.
a. TextBox for typing in a QueryViewName (tbQueryViewName)
b. Button for a QueryViewName search (btnSearch)
c. Button for executing our search (btnGetQuery)
d. DataGridView for holding our search parameters (dgvFilters)
e.  DataGridView for holding our search results (dgvQueryResults)
DataGridView for holding our search results (dgvQueryResults)
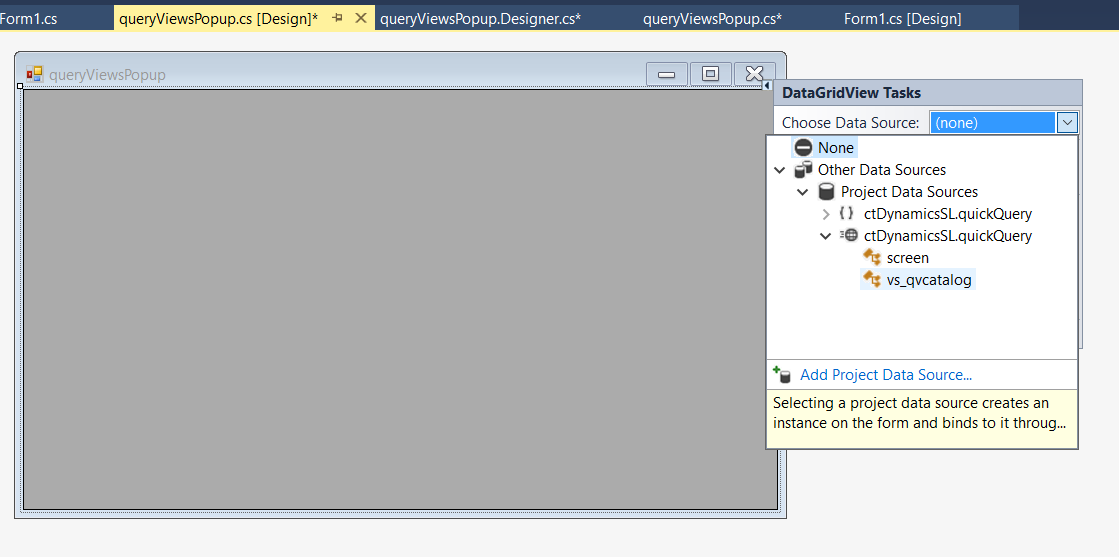
5. Add a popup form for QueryViewName searches.
a. The QueryViewName is the root of the Quick Query Service; they are names of SQL Views built in to SL. This is a required element, so let’s build an easy way to lookup them up.
b. Add another Form object to the project: queryViewsPopup.cs

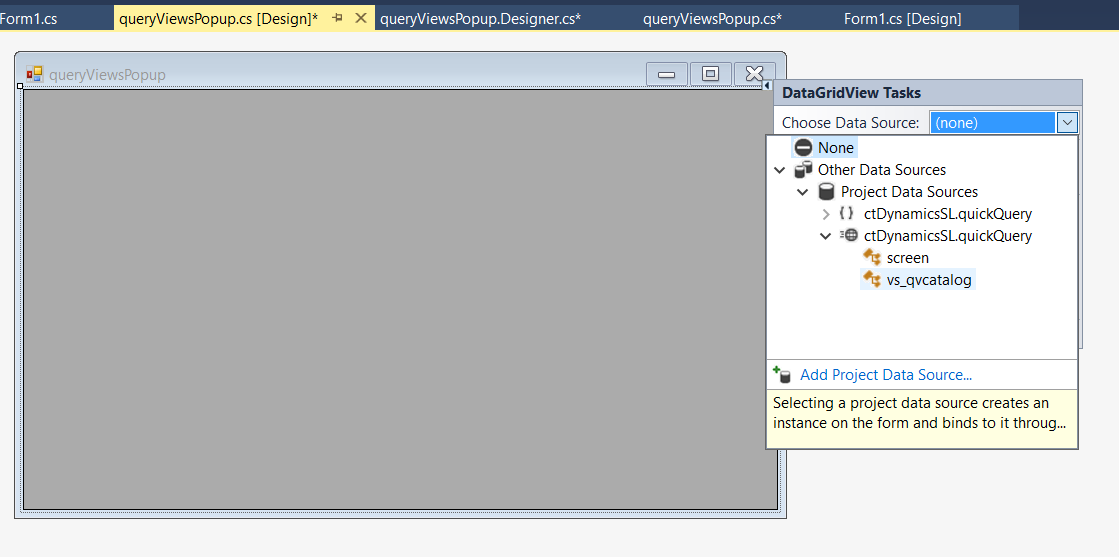
c. Add a DataGridView to the new Form object.
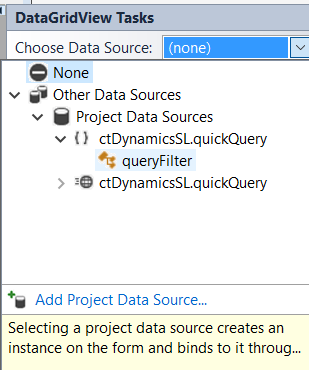
d. Click on the little arrow at the top right of the Grid and add ctDynamicsSL.quickQuery.vs_qvcatalog as the Data Source.

e. For ease of use, edit the DataGridView Columns.
- Move the QueryViewName column to the first position.
- Change Name to “QueryViewName” we will use this to reference the cell later.

f. On our main Form, tie an EventHandler to open this form.
g. Add a CellDoubleClick Event Handler, to take the selected row and return the QueryViewName back to the tbQueryViewName on the main Form.

6. Setup Filters DataGridView
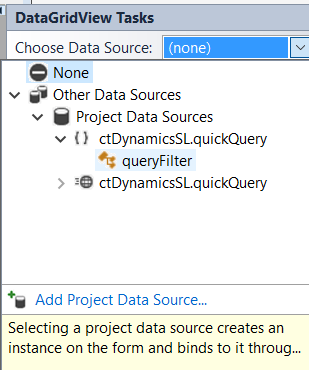
a. The Quick Query Service getScreen call requires 2 parameters: queryViewName, filters[]. The filters parameter is of type: ctDynamicsSL.quickQuery.queryFilter.
b. The Filters is an array of triplets holding 3 required fields:
- name – This must match the name of a column in the query view)
- value – This is the value we are to filter/compare against)
- comparisonType – This is any valid SQL comparison operator. E.g.: =, <, >, LIKE, IN, NOT IN
c. Select the Data Source as ctDynamicsSL.quickQuery.queryFilter

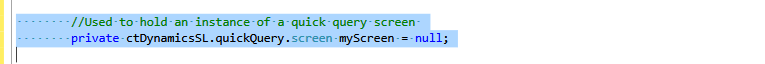
7. The Quick Query Service, is a V2 service by Catalina Technology and by design uses a screen() object for most calls that replicate the SL screen. Create a private variable to hold an instance of the screen object for all of our subsequent calls to the service.

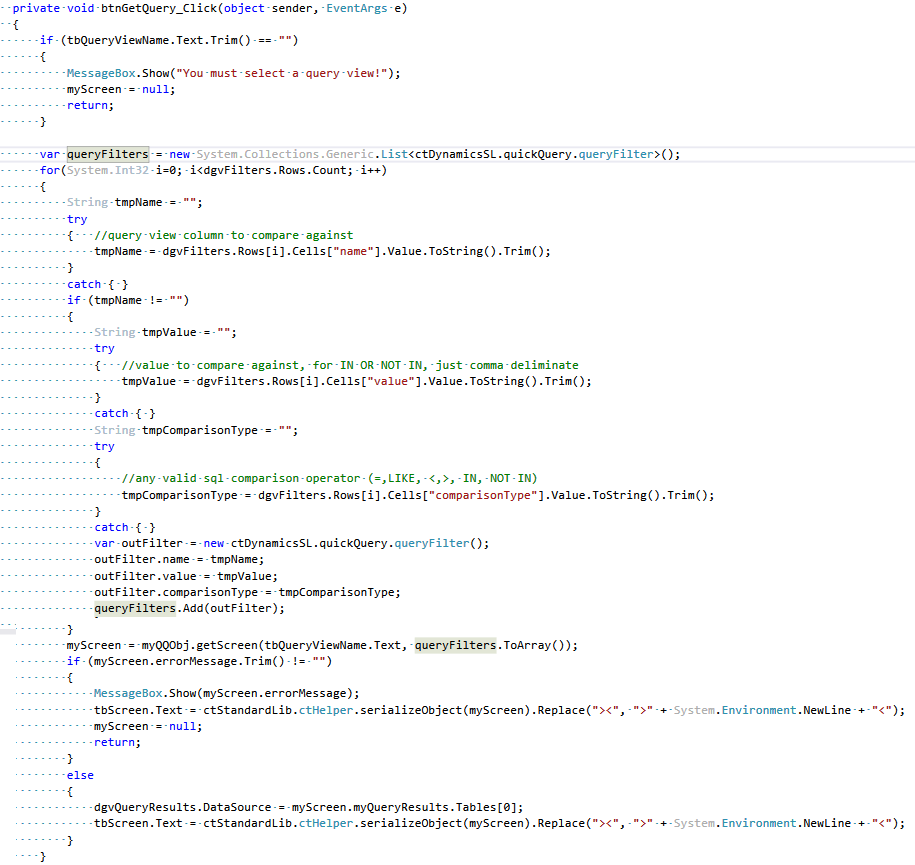
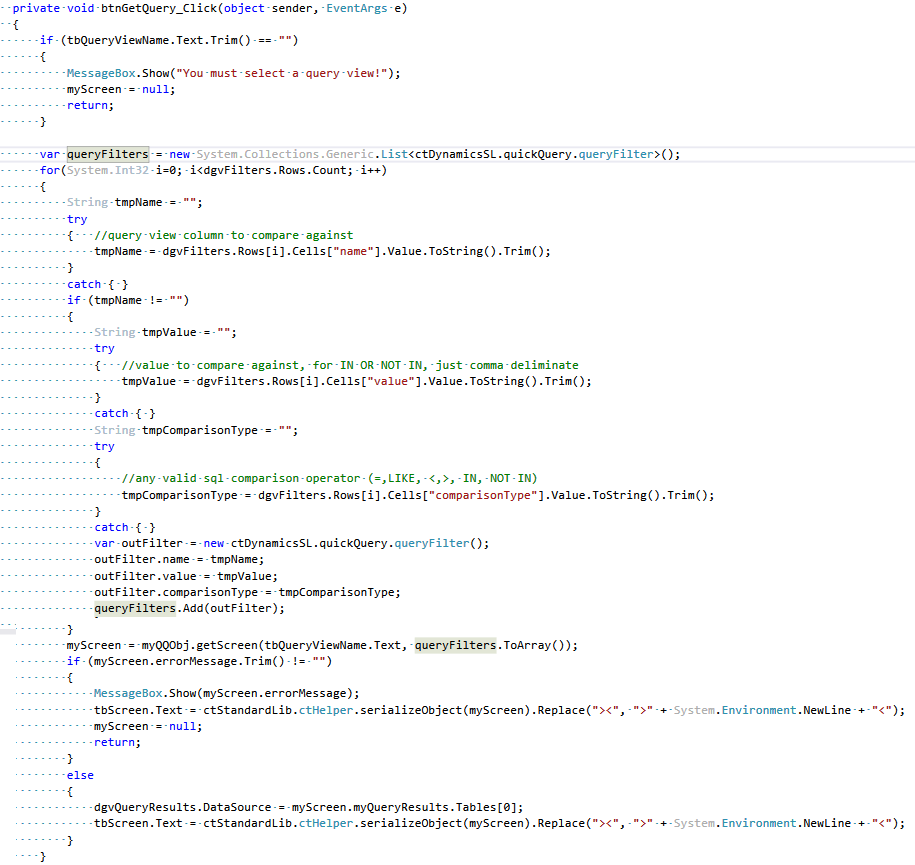
8. Write the code to call the web service, pass the parameters and tie the results to the Result DataGridView (dgvQueryResults)

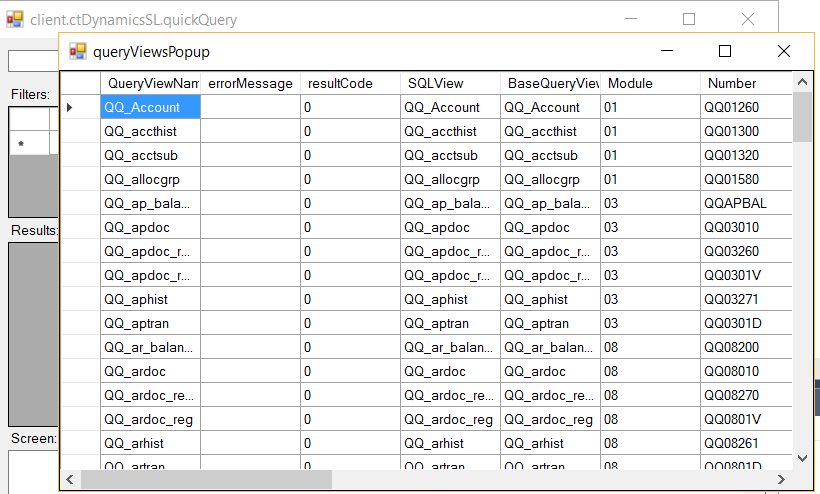
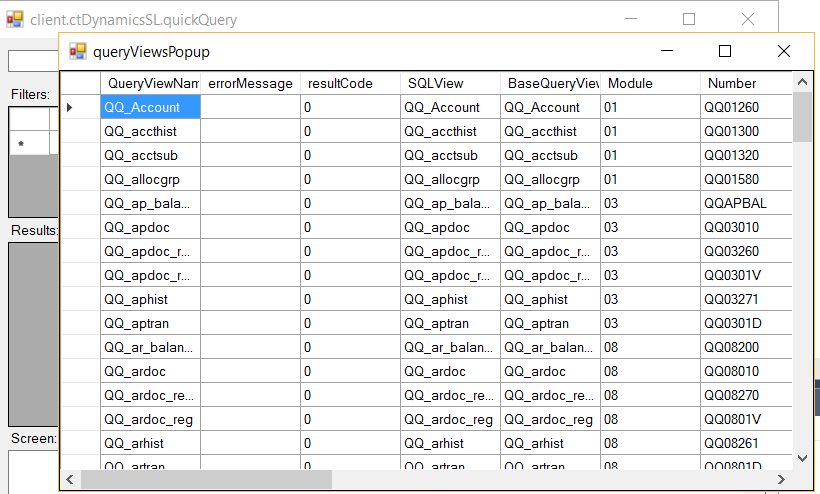
9. Test our Web Service Client:
a. Find a Query View with our popup.

b. Enter in some filters then Search and View the Results

Note: You can download the sample client Visual Studio Project at the following link: https://github.com/CatalinaTechnology/ctAPIClientExamples/tree/master/client.quickQuery

Catalina has a simple queuing engine that allows you to track changes on any table in SQL server. There is then an API that allows you to retrieve items that have been queued so that you can take action on them. This is mostly done when you need to send Dynamics SL data, that has changed, to an outside system.
Example: A customer in Dynamics SL is modified in the SL Customer Maintenance Screen. You want to make sure that the customer terms, class, and other information makes it out to Salesforce.com (or other CRM system). Continue Reading →

How many times have you wanted to just make a SQL call from an app, website, or other system, but you don’t have direct access to a SQL connection or other easy method to call SQL?
Well the Catalina API for Dynamics SL has a secure way for you to make SQL calls over to your SL database using the Catalina common.asmx web service call.
Below is a quick tutorial on how to do this using .NET and the Catalina API for Dynamics SL (SOAP calls) Continue Reading →
Often, you don’t want to code out a client to run quick tests for an API. Example, you might just want to retrieve a record or maybe you want to see what the return looks like when you post data to the API. Writing a client can be a lot of work when all you need to do is just test things out.
You can do quick API calls by using Swagger and Postman. This article is to show you how you can use Swagger to generate code so that you can then use the power of Postman to further test and work with the API. Continue Reading →
bwharton
January 27, 2017
Most of the CTAPI Web Services are modeled after a counterpart SL client screen and intended to replicate its functionality.
The class path of these services matches the hierarchy and path to the screen in SL:
e.g.: ctDynamicsSL.financial.accountsPayable.maintenance.vendorMaintenance

About the screen() object:
With this model in mind, all such services have a screen() object designed to match the schema of the comparable SL screen. E.g., In the Vendor Maintenance (03.270.00) SL screen, there is one SQL table referenced for reading and editing (Vendor). This is represented by the myVendor variable of type ctDynamicsSL.Vendor inside the screen. Also included is one read-only calculated object myBalances of type ctDynamicsSL.AP_Balances.

Note: All object/table names and property/field names will match for both capitalization and naming.
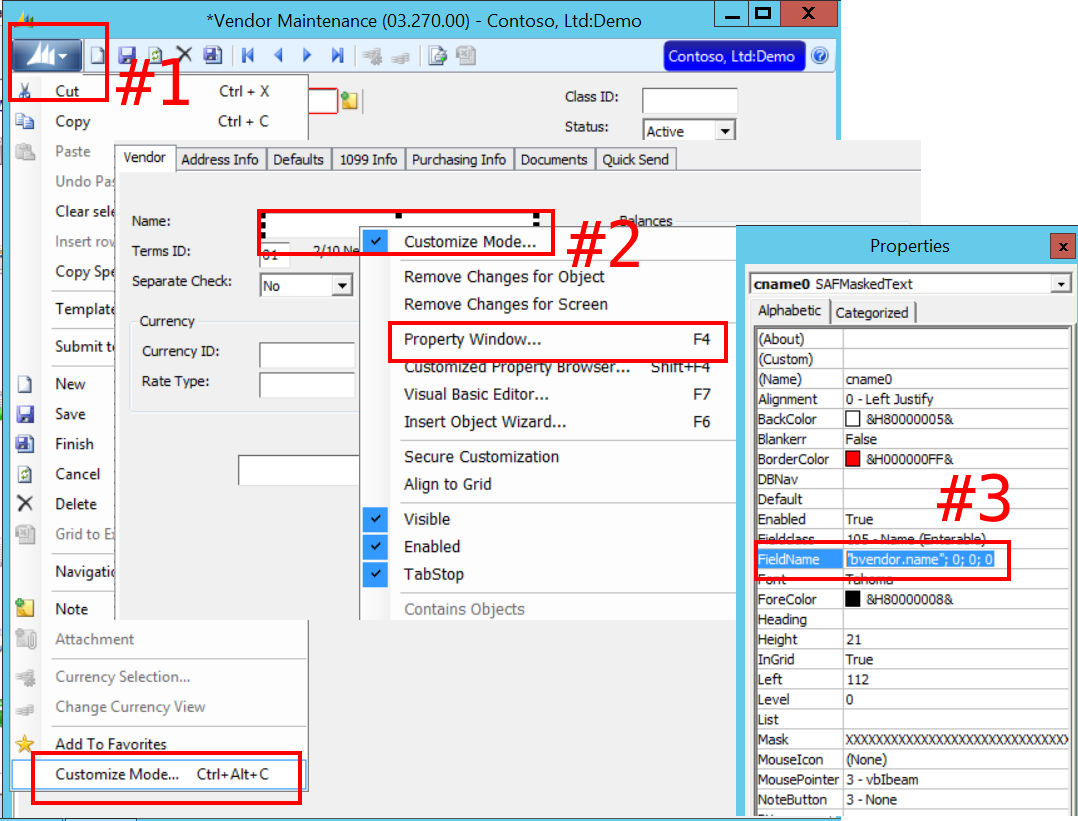
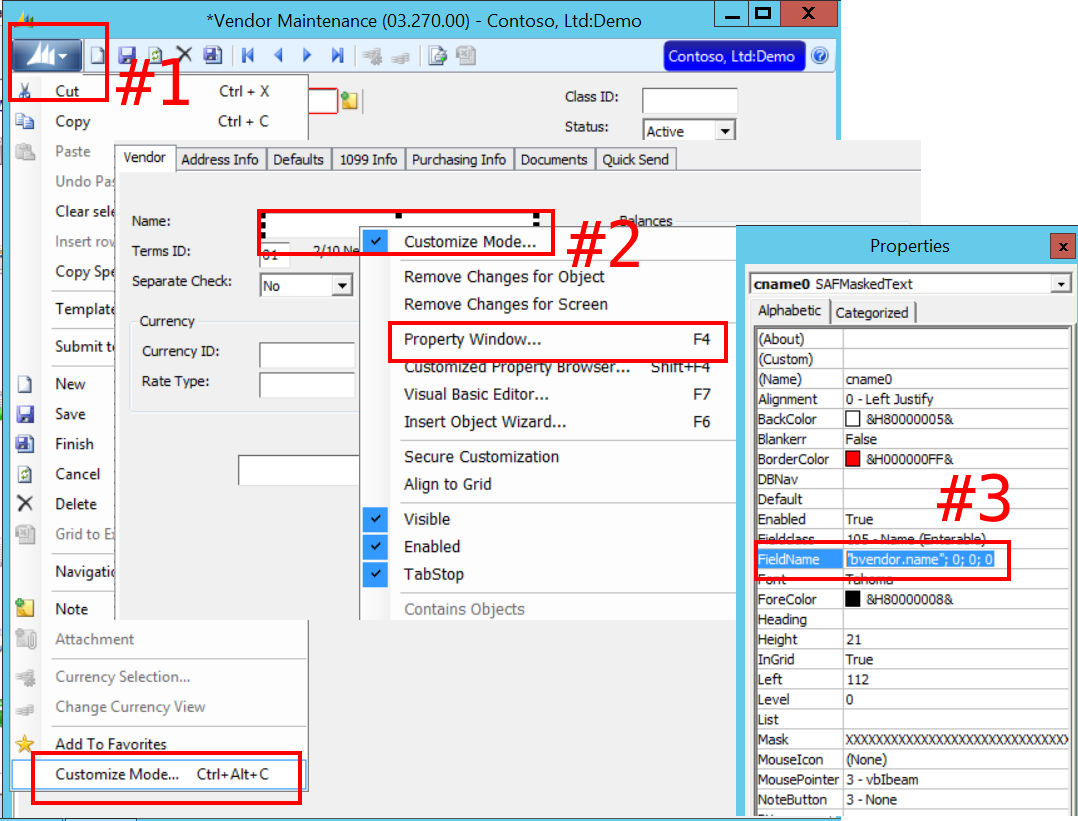
 Pro-tip: If you need to know which field to populate in the SL screen() objects, you only need to pull up Customization Mode in SL (Ctrl + Alt + C), locate the field and its name in the Property Window (F4), then find the FieldName. This FieldName correlates directly to a Table.Field and Object.Property in the screen() object.
Pro-tip: If you need to know which field to populate in the SL screen() objects, you only need to pull up Customization Mode in SL (Ctrl + Alt + C), locate the field and its name in the Property Window (F4), then find the FieldName. This FieldName correlates directly to a Table.Field and Object.Property in the screen() object.
e.g.: The following SL screen field correlates to:
ctDynamicsSL.financial.accountsPayable.maintenance.vendorMaintenance.screen.myVendor.Name

In addition to the SL fields, all objects contain: public String errorMessage.
The errorMessage field defaults to a blank String “” and if populated, means that the system ran into an error during processing.
Note: when editing a screen object, any errors editing contained objects will bubble up to the screen level so it is only necessary to check the top object.
e.g.: if (!String.IsNullOrWhiteSpace(myScreen.errorMessage)){/*we ran into an error*/}
Populating a screen object with defaults:
Every web service with a screen() object contains a public screen getNewscreen(screen inTemplate) call. This call will take the passed screen() object and return a copy with all default fields populated/overwritten.
Note: you can pass a null to get a completely new defaulted object.
e.g.: var myScreen = myVendorsService.getNewscreen(null);
 Pro-tip: Some defaulted fields require other fields to be populated in order to get the right default value. E.g., CpnyID and CustID are common such fields; so it is recommend that you populate all non-defaulting fields before calling getNewscreen().
Pro-tip: Some defaulted fields require other fields to be populated in order to get the right default value. E.g., CpnyID and CustID are common such fields; so it is recommend that you populate all non-defaulting fields before calling getNewscreen().
e.g.:
var myScreen = new ctDynamicsSL.financial.accountsReceivable.input.invoiceAndMemo.screen();
myScreen.myBatch = new ctDynamicsSL.financial.accountsReceivable.input.invoiceAndMemo.Batch();
myScreen.myBatch.CpnyID = “0060”;
myScreen = myIMObj.getNewscreen(myScreen); //loads defaults that depend on CpnyID
editScreen:
Every web service with a screen() object contains a public screen editScreen(String actionType, screen inScreen) call. This call is the workhouse used for Validations, Adding, Updating, or Deleting data.
The actionType parameter is standardized with: VALIDATEONLY, ADD, UPDATE, or DELETE.
Note: you can leave actionType blank “” and the system will default to ADD if the primary keys do not already exist in the table, or UPDATE if they do. For best practices, always specify ADD or UPDATE.
e.g.:
//validate all my data before attempting to save:
var validateScreen = myVendorsService.editScreen(“VALIDATEONLY”, myScreen);
if (!String.IsNullOrWhiteSpace(validateScreen.errorMessage))
{
MessageBox.Show(“Error: ” + validateScreen.errorMessage);
return;
}
//add our new vendor entry
var add = myVendorsService.editScreen(“ADD”, myScreen);
if (!String.IsNullOrWhiteSpace(add.errorMessage))
{
MessageBox.Show(“Error: ” + add.errorMessage);
return;
}
else
{
//added our vendor, lets get the auto generated VendId
tbVendID.Text = add.myVendor.VendId.Trim();
}
//save our vendor screen updates
var update = myVendorsService.editScreen(“UPDATE”, myScreen);
if (!String.IsNullOrWhiteSpace(update.errorMessage))
{
MessageBox.Show(“Error: ” + update.errorMessage);
}
else
{
MessageBox.Show(“Save complete!”);
}

We are now posting our Catalina API for Dynamics SL sample client code to GitHub(under a MIT license. Which means that you can use the sample client code for your own purposes).
I am posting the SOAP based sample clients here: https://github.com/CatalinaTechnology/ctAPIClientExamples
I just put up one for customer maintenance. I will be posting more throughout the week (as I get them ready for consumption). If you have any questions, feel free to Contact us. Also, if you are a current Catalina API for Dynamics SL user and have any sample code that you would like to share with others, feel free to forward and we will see if we can get it out there for you.

Often, I get questions on how to start with the Catalina API for Dynamics SL. We are going to be doing a series of posts that walk through how to use our API for Dynamics SL.
This post is focused on how to create a web reference in Visual Studio to consume our SOAP based web services. This is pretty simple and we will build on it in posts to come.
Under Solution Explorer Continue Reading →